Understanding the product vision of ESLint is a good starting point for our architectural analysis. The vision of a product has an impact on design decisions. We cover the vision in six sections. First, the intended achievements of ESLint (section 1) and a description of the end-user mental model (section 2). Other key points of ESLint’s vision are the key capabilities and properties of the system (section 3), the stakeholders (section 4) and the current and future context (section 5). We end the product vision with a detailed roadmap, containing the future focus of ESLint, in section 6.
Goal of ESLint
ESLint is focused on helping developers code. It is a tool for identifying and reporting on problematic patterns found in ECMAScript/JavaScript code. JavaScript is a weakly typed programming language and errors are hard to avoid. Traditionally, code execution was needed to find the errors. This is the time-consuming problem that ESLint solves, it discovers problems without the need for code execution. ESLint has several ideas to achieve this goal in the most convenient way for users.
These ideas can be found on the website of ESLint, which contains detailed information about the project1. The website states the primary reason why ESLint was created:
“The primary reason ESLint was created was to allow developers to create their own linting rules.” - JS Foundation and other contributors, source
Since every developer has different needs and requirements, it is convenient that ESLint allows custom rules. Additionally, it is developed with JavaScript and Node.js, which results in a convenient installation for developers (with npm) and fast runtime. Based on the quote and this statement, we conclude that ESLint is very user-oriented. The front page of the website displays three main functionalities1:
- Find problems: using static analysis.
- Fix automatically: solve the found problems automatically.
- Customize: write your own customized rules, that can work alongside the default rules of ESLint.
All these functionalities help ESLint to achieve their goal of helping developers code with JavaScript in a time-efficient way.
End-User Mental Model
The target audience of ESLint are developers that use either ECMAScript or JavaScript as language. ESLint supports these end-users by finding mistakes or vulnerabilities without the need for code execution. This aids them in writing mistake and vulnerability free code. ESLint needs to support developers in the least time-consuming way possible.
The end-user mental model for the developer is straightforward. The first aspect is that the developers want to install ESLint with a single command, after which they can immediately start using the tool with sane defaults. Secondly, when the need arises they want to be able to have their own linting rules. ESLint needs to support these custom rules of developers. The last aspect is that customizing the rules should be easy. Rules should be configurable with a simple config file and a collection of battle-tested rules should be available.
Capabilities and Properties
In order to accelerate developement and keep the project on track, it is important to keep an overview of the capabilities and properties.
Capabilites
ESLint is very straight forward in what it wants to achieve, but does it well. We can identify two main features that make up the ESLint project. With these two capabilities, ESLint is able to achieve its goal of helping developers with their projects.
- Find problems in projects: The ability to identify problems in a projects allows developers to create higher quality code and identify bad practices quicker.
- Fix issues automatically: ESLint can automatically fix issues based on the problems found. This increases the productivity of developers drastically. Developers will spend much less time fixing problems since ESLint will fix a lot of them automatically.
Properties
In this part, we will focus more on the properties of ESLint outside of analyzing and fixing source code. This is more focussed on how developers are able to incorporate ESLint into their workflow and what properties of ESLint allow developers to interact with ESLint easily.
- Integration with text editors: ESLint has integration with many text editors which makes ESLint easily accessible.
- Continuous integration: ESLint supports the use continuous integration to allow projects to maintain a certain code quality by setting a limit to the amount of errors/warnings for example.
- Customizable rules: Since ESLint is open-source, any developer can add its own rules. In the long term this will make ESLint much better, since new rules will only increase code quality even further.
Stakeholder Analysis
In Software Systems Architecture2, Rozanski and Woods, stakeholders are defined as “groups of people with their own interests, requirements and needs they need from the system.” Using public sources, ranging from GitHub issues to websites, we performed an analysis of these stakeholders. As a result of the project being open source and non-profit, some stakeholders are not as relevant. Identifying the stakeholders is fundamental to understand the role of architecture in the development of ESLint.
In the following table the major stakeholder types, their identified entities, and context is given.
| Type | Persons or Groups | Description |
|---|---|---|
| Acquirers | Founding developer (Nicholas C. Zakas) | The procurement of the project was originally done by the founder Nicholas C. Zakas in June 2013 who saw a need in a customizable JavaScript linter. |
| Assessors | Technical steering committee* & maintainers | There is no clear assessor group, due to the open-source and low-risk nature of the project. Legal wise, the maintainers make sure contributors agree with the license agreement. |
| Communicators | Technical steering committee* | The technical committee communicates the architecture and contribution direction to aid developers in contributing and communicate with (potential) sponsors to gain funding and continue development. |
| Developers | Technical steering committee*, ESLint Team Contributors |
Includes all the people who contribute to the repository: more specifically the ESLint team who are the largest contributors, but also the external small one-off contributors. Improving the system also makes their developing experience better. |
| Maintainers | ESLint Team | The team ensures that pull requests made by contributors adhere to all standards (quality, testing, documentation) and decides whether a feature should be merged in or not. |
| Suppliers | NPM, GitHub | Being commercial companies, other than providing a service their interest also lies in attracting large software projects. |
| Support Staff | ESLint Team, ESLint Community | While there is no dedicated support staff, the main support is given by the maintainers on GitHub issues and the community in Gitter and Google Groups. |
| System Administrators | Users | Users themselves are system administrators, they run the ESLint system on their projects once it is deployed. |
| Testers | Developers | We have not identified a separate testing group from developers, new features such as rules instead require developers themselves to supply a test suite, as can be seen here for example. |
| Users | Developers and companies (e.g. Facebook, Netflix, Airbnb) which employees use ESLint | ESLint is used and installed by millions of developers every week. These users want a system that implements linting rules and is as stable as possible. The interest of the users is that their code quality will increase. |
Technical steering committee: (Nicholas C. Zakas, Brandon Mills, Toru Nagashima, Kai Cataldo)
Other Stakeholders
Sponsors
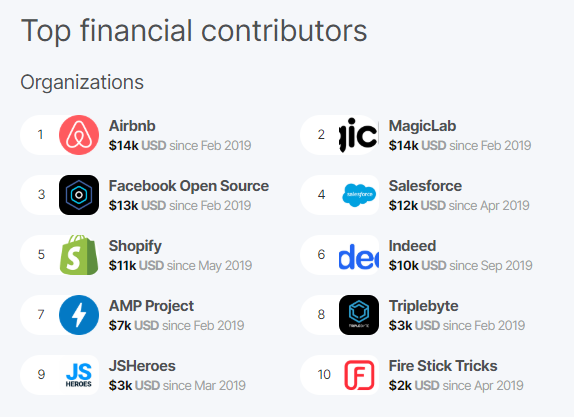
A special type of stakeholder we identified are the sponsors, namely the ESLint Collective, consisting of large companies such as Facebook, Airbnb, and Shopify (in addition to individual backers). The purpose of the money mainly is to pay ESLint team members for development. Sponsors, however, do not get any extra influence in the development decisions of the project. Other than some small advertisements on the GitHub page, their interest solely lies in the continued development of the project, as the tool is valuable for their companies.
Figure: Several larger sponsors and their contributions.
Power-Interest Grid
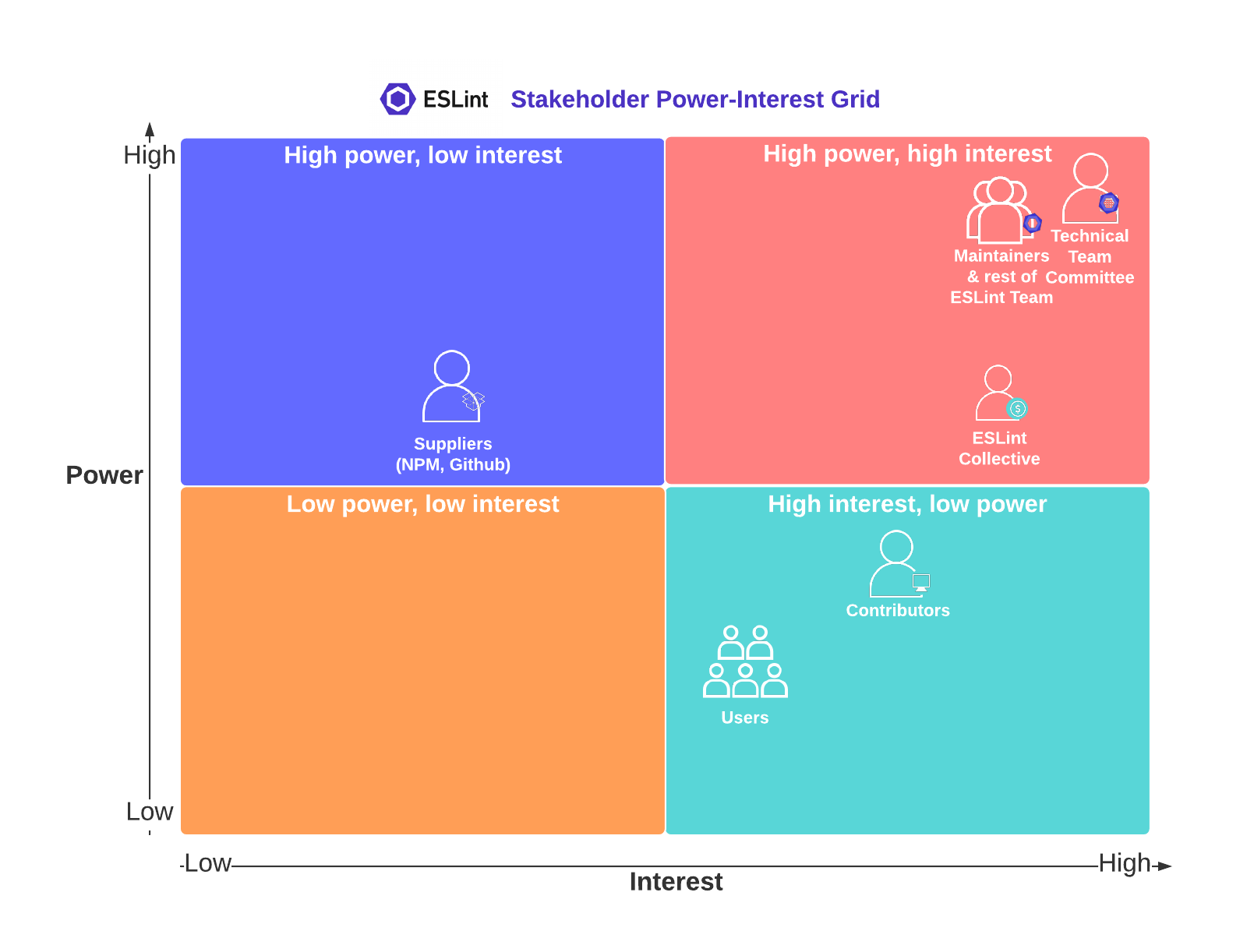
Another perspective we can use to analyze stakeholders is a power-interest grid. In the following figure, we lay out the previously identified stakeholders in that grid.
Figure: The power-interest grid of the stakeholders.
Current and Future Context
As of right now, ESLint works only for Javascript and ECMAScript. So far there are no intentions of extending ESLint to other languages. The main reason ESLint was created is, as stated before, to give developers the liberty to create their own rules. Unlike other tools that focus on coding style, ESLint doesn’t force one particular style but allows the developers to choose their own. As for the future, the creators intend to add different types of rules and formatters for the developers to use.
Roadmap
ESLint does not have a clear roadmap, but it creates regular releases. In each release, it is stated which new features have been implemented and which bugs have been fixed.
Aside from that ESLint seems to work with issues on their GitHub repository. The new rules that have to be implemented are listed in a document under different categories.3 The categories are TypeScript-specific, Functionality, Maintainability, Style, Testing, Miscellaneous, Security and Browser. In this list, it is clear which rules have to be implemented first, but there is no deadline for any.