This post is the first of a four-part series in which we will explore Gatsby from a software architectural perspective. As the core team knows Gatsby best, let’s start with their take on it:
“Gatsby is a free and open source framework based on React 1 that helps developers build blazing fast websites and apps“
Let’s dive right in. The Gatsby developers value open source and hence strive to create the largest and most inclusive open-source community. In 2018, the team behind Gatsby defined its company core values. One of these values state: “You belong here”. They support this claim by explaining how anyone can contribute 2 to Gatsby, hosting peer-programming sessions and rewarding contributions by sending free swag all across the world. Also, they think that the future of the web will be radically different than it currently is. Instead of websites and data sources being connected in a one-to-one fashion, they believe web applications will internally become a “content-mesh” 3, consisting of several data sources connecting to several user-facing platforms.
Gatsby’s specialty
One of the great features is that websites compiled with Gatsby are fast by default. In web development terms, this means that it is actually possible to get a lighthouse 4 score of 100%! This performance is achieved in three steps:
-
Data sourcing: When compiling a Gatsby website, it pre-fetches all data necessary to run from various data sources. These include your file system, any REST API data and data from your favorite CMS. This data is then exposed over one single well-formatted GraphQL API. Want to add another CMS? Just add a plugin in
gatsby_config.jsand you are done! -
Page building: Some pages in a Gatsby website use a backend call which is executed when viewing the page to retrieve required data. These page-queries use the GraphQL API to combine all data from different sources required to view a page correctly, such as: texts, images and translation strings. This step eliminates the need for an abundance of calls and combines these in one single call.
-
Page loading: To further enhance the page load time, Gatsby uses techniques such as HTTP/2 push, pre-caching and lazy-loading as part of the PRPL-pattern 5.
Using this pipeline for building, websites built with Gatsby require no communication with a data server to be browsed. This also adds a security benefit: If someone manages to get access to your code, your database is safe.
The second reason to choose for Gatsby, is that it focuses a lot on developer experience (DX). Gatsby has a great developer community, extensive documentation, simple tooling, lots of plugins and uses a widely used programming language. On top of that, Gatsby has a team of paid professionals that are there to help the project grow and flourish.
The world around Gatsby

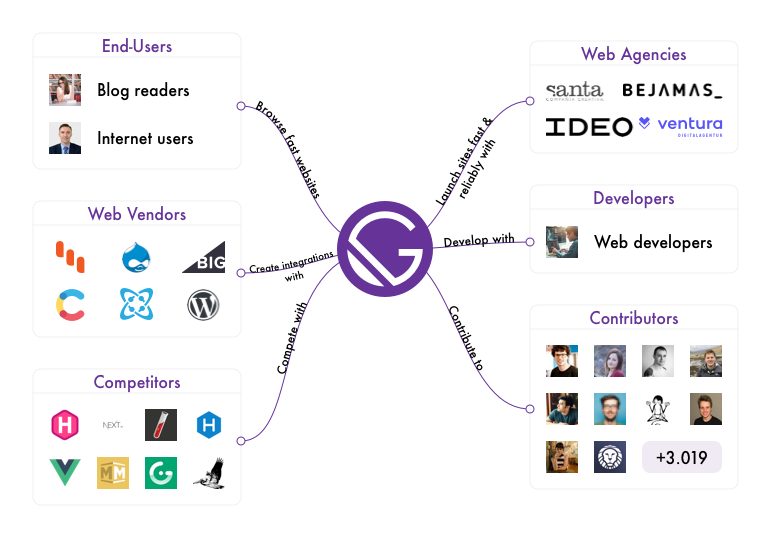
Figure: Visualization of the environment in which Gatsby fits
While having only started in 2015, Gatsby has already grown into a huge open source community with more than 3000 people contributing to their main repository alone. Because of the community’s size, contributing has a side effect of building up a referral network, which can be used to segue into paid work. Besides this natural benefit, the Gatsby team provides more, such as free swag and community events! Prominent contributors to the project include:
The next group is of course, the web developers. Gatsby is designed with developer experience as a top priority. This shows in the advanced features that come straight out of the box, such as hot reloading and a command line interface with a lot of information. Everything in their APIs is considered and their extensive documentation is being translated in over 20 languages. Gatsby simplifies the whole process of writing, deploying and maintaining React apps. With their wide range of available plugins, Gatsby allows front-end developers to act like full stack developers. That Gatsby works for developers shows in their showcase filled with both personal blogs 12 and high-profile company websites such as Braun.com 13. After all, who doesn’t want a blazing fast website? This brings us to the next stakeholders: the end-users. People browsing the web nowadays expect increasingly high quality and high speed webpages, even on their phones. As stated before, Gatsby delivers on the high speed by default.
Some of the largest web vendors, like Wordpress and Contentful want to tap into the advantages Gatsby provides as well. They understand that data and website won’t be one-to-one links anymore, but that it will become a so called “content mesh”. Partnering with Gatsby shows developers that a vendor is modern and flexible, and it allows developers to keep using them.
Of course, Gatsby is not the only website generator. Big players in this space are Next.js and Hugo. One might choose to use Next.js when requiring dynamic routes with server side rendering. Hugo, on the other hand, might be your choice if you’re looking for a large theme library.
Where is Gatsby going?
After you’ve created your Gatsby website, you’ll want to publish it as quickly as possible. Since a few months, this has become easier with the help of Gatsby Cloud. With Gatsby Cloud, Gatsby aims to create a more complete developer ecosystem. This includes easy collaboration with shareable preview URLs and support for many headless CMSs out-of-the-box. This also helps non-technical users to create new projects in minutes. While Gatsby Cloud is free for personal use, professional use is charged. A few weeks ago Gatsby Builds has been added as an expansion to Gatsby Cloud. Builds is designed to be “the fastest Continuous Deployment solution for Gatsby applications”. Builds give feedback immediately during development, allowing developers with less initial experience with hosting and continuous integration to start using Gatsby.
Gatsby is currently on V2.19. They are working towards a third major version. There is no release date, nor are there definite plans on what to include in this release. However, the development has been kicked off. The initial roadmap was published last July and Gatsby inquired their community what major changes they think would be beneficial. For now this has resulted in the following focus areas:
- Normalizing path handling across the board
- Major updates to dependencies and changes of critical dependencies
- Exposing more low level APIs and APIs that will better support i18n
Presumably this development will still take over a year.
On the shorter term, Gatsby is working hard on improving and localizing its documentation. Translation is a community effort and allows Gatsby to cater to even more users’ needs. Also some of their plugins have a clear short-term roadmap.
One of the core contributors is for example working full-time on the WordPress plugin 14. This will be a rewrite using the WPGraphQL API instead of their legacy REST API.
Conclusion
Gatsby is a community effort in which anyone can contribute. And with this community, they will change the way websites are built. This post covered Gatsby’s vision, capabilities, roadmap, product context, and stakeholder analysis. In the next post we will discuss some of the architectural decisions made, a system decomposition, tradeoffs, as well as architectural styles and patterns. Stay tuned!
-
https://reactjs.org/ ↩
-
https://gatsbyjs.org/contributing/where-to-participate ↩
-
https://www.gatsbyjs.org/blog/2018-10-04-journey-to-the-content-mesh/ ↩
-
https://developers.google.com/web/tools/lighthouse/ ↩
-
https://www.gatsbyjs.org/docs/prpl-pattern/ ↩
-
https://github.com/KyleAMathews ↩
-
https://github.com/m-allanson ↩
-
https://github.com/pieh ↩
-
https://github.com/sidharthachatterjee ↩
-
https://github.com/DSchau ↩
-
https://github.com/tesseralis ↩
-
https://lowmess.com/blog ↩
-
https://ca.braun.com ↩
-
https://github.com/gatsbyjs/gatsby/tree/master/packages/gatsby-source-wordpress ↩