In this first post, we will establish a basis for understanding the different aspects of Material-UI to facilitate for more in-depth analyses in future posts. We will do this by taking a look at the purpose of the project, the expectation of the end-users, the stakeholders, the competitors, the key capabilities, the product context, and finally the roadmap.
Purpose
Material-UI aims to be a general purpose UI library and tries to achieve this goal by providing customizable and composable React components1. The project’s goal is to become both an implementation of Google’s Material Design guidelines and provide other useful components not previously defined by Material Design, while still following the same principles1. The Material Design guidelines define a multitude of different standards for UI design, including a set of common building blocks, called components2, theming3 and accessibility4.
Besides providing the aforementioned UI library, the developers also want to “promote developer joy, a sense of community, and an environment where new and experienced developers can learn from each other”1. This can be emphasized by their contribution guidelines5 and their incredible number of contributors (16686 at the time of writing) in the mere 6 years that the repository exists on GitHub. This number is a lot higher than that of the arguably more popular JavaScript library, jQuery, with “only” 2777 contributors at the time of writing, which exists since 20067. Although this only compares two libraries, both are well-known and it shows that Material-UI has a relatively high engagement rate with its users.
End-user mental model
To describe the mental model of the Material-UI’s end users, we first need to establish who these end-users are. We have considered two end-users of Material-UI: a front-end developer and the end-user of the application Material-UI is used in.
First, the front-end developer.
Since Material-UI is a library consisting of React components, the developer should have all the expectations they normally would have for React components.
Thus, for each unique UI component, the public interface consists of declaring that a certain component should be rendered, along with some props that specify options for that component8.
Indeed, Material-UI uses this pattern for their components.
It also requires the developer to use a ThemeProvider component, which enables the styling of the components9.
This pattern is also common in React 10.
Thus, we can conclude that the project is aligned with the expectations of developers.
Secondly, we have the users of the applications built with Material-UI. Most users have certain expectations when it comes to the user interface of applications. Buttons should be clickable for example, and tabs11 should take users to different screens. Most of the user experience research has already been done by Google as they developed the (now widespread) Material design system, and Material-UI aims to implement these guidelines. The project furthermore makes its components compatible with assistive technologies. Thus, the project is also aligned with the expectations of end users.
Key capabilities
As described in the previous section, Material-UI provides developers with easy-to use components that can be used out-of-the box, or can be customized to fit requirements imposed on the project. These components are arguably the main draw for many developers, as these pre-made implementations of components make development easier, especially when the components are complex.
These components are not everything that the Material-UI project offers, however.
Although the project comes with a default style that implements Material design, developers would like to use their own custom styling for the components in many cases.
The project facilitates this by implementing a theming solution 9.
Components will automatically use the styles that are defined using the ThemeProvider component.
Since this styling solution is independent of the core component package, third parties can choose to only use this styling package.
Furthermore, Material-UI has another package which contains the icons that are used in Material design. Installing this dependency allows for usage of any of these icons. In addition to the core package, there is also a lab package, containing components that are still in beta, and may still have an unstable API. Once these components are well-tested, they are migrated to the core package. There are also some utility packages, such as one containing auxiliary TypeScript types, and another containing codemods, which help with automatically updating to newer package versions.
Stakeholders
The stakeholders that are involved with Material-UI can be classified as follows12:
- End users: Both developers and users of the products that use Material-UI can be classified as the end users. In the case of the developers who are working on the front-end, the skills of these users can vary vastly. It can range from users who are just starting to learn the ropes and are creating small prototypes to professional developers who are working within a company on larger projects. These users are interested in the capabilities of Material-UI when it comes to improving their work experience, while the other group of users is interested in the capabilities of the UI when interacting with the application Material-UI is used in. Both groups of users are important to consider, as they have different priorities when interacting with the system.
- The business: While this is an open source project created by a relatively small team, the people on this core team also take on the role of the business in the stakeholder analysis.
- The team is paid through donations/sponsorships with services like Patreon and Open Collective. This means that they as a team will need to take care of using the funds properly as well as getting more users.
- Customers: These are the people who support Material-UI’s development, either by investing financially or time wise by trying out new features.
- Domain experts: These are the UX designers within the team as well as any contributors that are involved with the project.
- Developers and testers: The developers include both the core team of Material-UI itself, as well as contributors to the project on GitHub. In Material-UI each MR with changes to the code base needs to be accompanied by tests, thus the developer and the tester are essentially the same group.
Competitors
Material-UI is not the only option when looking for a library for front-end components, several other libraries have been listed by Material-UI themselves to highlight the pros and cons of their library against its competitors13. The competitors listed there include:
- Material Components Web and its “predecessor” Material Design Lite
- Materialize
- React Toolbox
These alternatives tend to be less actively maintained compared to Material-UI, as well as being less popular on GitHub (i.e. less stars and downloads/month). A more comparable competitor would be Ant Design.
Product context
For any project, the context in which the project is created and exists in is a major influence on decisions made for the architecture. We will consider this from two viewpoints, the business and technological context14.

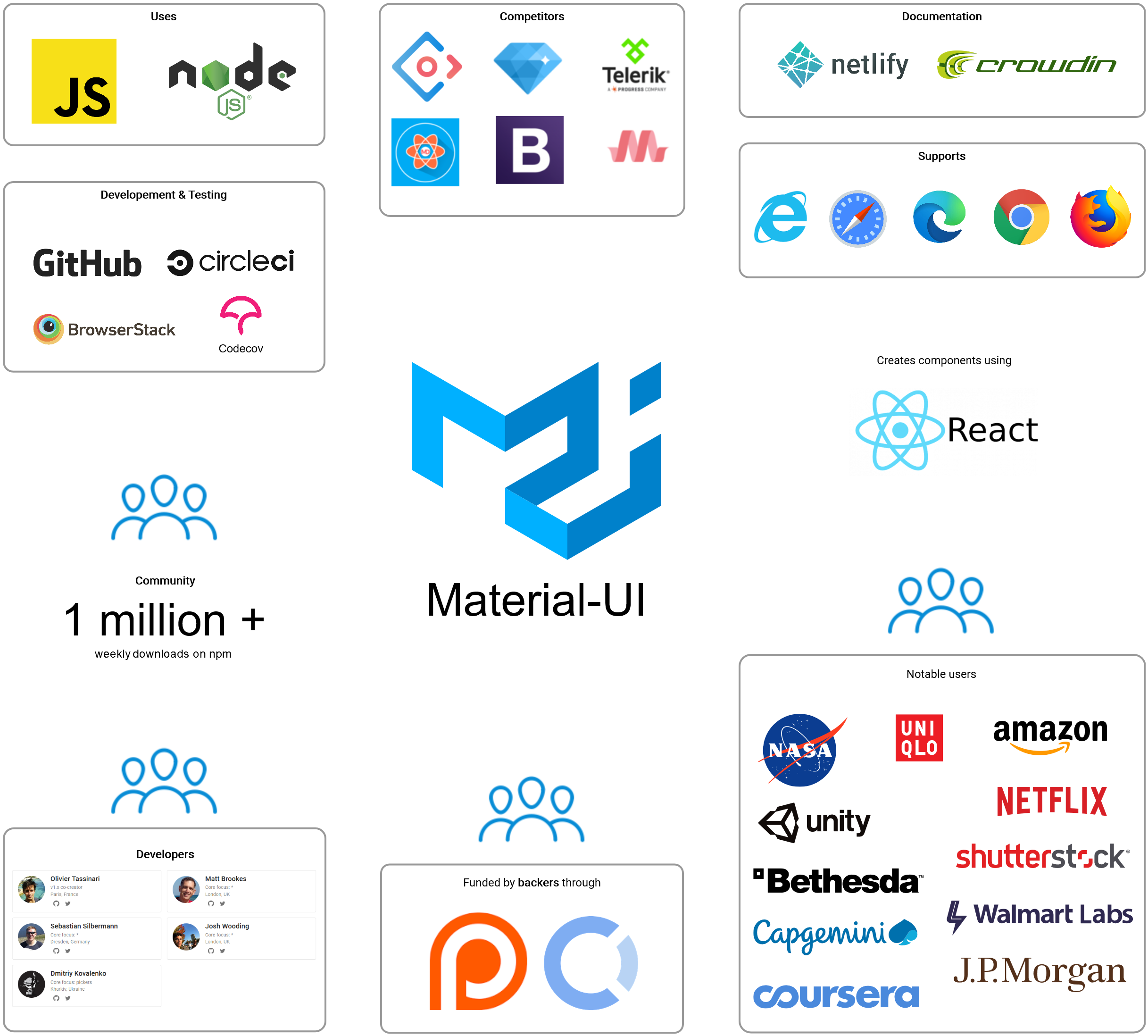
Figure: Material-UI Context
Material-UI is sponsored by various backers through Patreon and OpenCollective, by both individuals and companies, which allows the funding of the core development team. Besides the paid core development team individuals also help extend and improve material-UI. The project is used by a large number of users including big companies such as Amazon and Netflix.
Material-UI is hosted on Github and written in JavaScript. Although TypeScript support is mostly there, there are no plans to migrate to TypeScript in the immediate future. The project uses the tools CircleCI, BrowserStack and CodeCov to help with testing the project. For the documentation, Netlify and Crowdin are used. Node.js is supported for server-side rendering.
At the moment Material-UI supports the latest updates of the major browsers and Internet Explorer 11. The current plan is to drop support for IE11 when the number of users will drop beneath 10%15.
At the moment there is a stable state of being for Material-UI where development is focused on improvement and expansion but no major changes are planned in the short term.
Roadmap
The Material-UI roadmap16 states the current priorities for improvement and expansion of the project. While the priorities have been scored for importance, the deciding factor is the community’s wishes. Even the roadmap encourages readers to express their preferences by adding a thumbs-up to the corresponding issues. In line with this philosophy, the roadmap often links to these specific issues.
The current top priority is identifying and constructing frequently needed components. The core team does, however, want to encourage the use of third party components that already exist and are well maintained. Additionally, they do want to offer developers the option to move their components to the official organization.
The community aspect is again highlighted in the priority to improve the documentation. The developers have decided to integrate a rating system for the documentation to collect data-points about the pages needing the most improvement.
A list of planned components and other priorities is available on the roadmap.
-
https://material.io/components/ ↩
-
https://material.io/design/material-theming/implementing-your-theme.html ↩
-
https://material.io/design/usability/accessibility.html ↩
-
https://github.com/mui-org/material-ui/blob/master/CONTRIBUTING.md ↩
-
https://github.com/mui-org/material-ui/graphs/contributors ↩
-
https://reactjs.org/docs/components-and-props.html ↩
-
https://reactjs.org/docs/context.html ↩
-
https://material.io/components/tabs ↩
-
Coplien, J. O., & Bjørnvig, G. (2011). Lean architecture: for agile software development. John Wiley & Sons. ↩
-
https://v3.material-ui.com/getting-started/comparison/ ↩
-
https://docs.arc42.org/section-3/ ↩
-
https://github.com/mui-org/material-ui/issues/14420#issuecomment-584887038 ↩
-
https://material-ui.com/discover-more/roadmap/ ↩