Two posts ago, we discussed Meteor’s architecture and its separation into two parts: the Meteor Tool and Meteor Packages. We explained that Meteor’s core functionality is distributed across different, standalone (and sometimes interdependent) packages. There are a number of different packages created by Meteor itself, such as packages for Meteor’s account system or packages for Meteor’s reactivity and connection to MongoDB. There is also the option of third-party packages designed for Meteor, hosted on a platform called Atmosphere.
Meteor’s packaging system allows developers to fully customize their Meteor application as well as to pick and choose the functionality they need. Therefore, Meteor comes with a lot of variability. In this post, we will look in further detail in Meteor’s variability. We will discuss several different configurations for using Meteor, how this variability is managed and how this variability is implemented.
Features
Looking at Meteor’s packages directory, we see that there are over 100 different packages.
This implies the existence of many different features. However, it’s not that simple.
Some features are spread across packages (accounts-base, accounts-password, accounts-oauth) or depend on other packages (ejson or base64).
Furthermore, not every package defines functionality that could we would consider as a ‘feature’: ejson is an extension of JSON which supports more types,
but its main purpose is to be used by other packages, not necessarily by developers using Meteor.
Consequently, nearly every Meteor package depends on it, making it impossible to not include it in your project.
In this section we will look at features we were able to identify within Meteor. We looked at features in both the Meteor Packages and the Meteor Tool. In the table below we have listed the 10 features we identified:
| Feature | Location | Explanation |
|---|---|---|
| Development Platform | Tool | A developer can develop Meteor on the three main operating systems: Linux, OSX and Windows1. This is implemented by offering a separate dev_bundle for each platform. |
| Deployment Platform | Tool | When deploying, users are given the choice between using Meteor’s own hosting platform Galaxy, using the meteor deploy command, or by building a local version of their application using meteor build, and deploying this manually. When building a local version, there is an option to specify the target architecture: osx.x86_64, linux.x86_64, windows.x86_64, linux.x86_32, windows.x86_32 |
| Account systems | Packages | The developer can choose from multiple account systems. From an account with a simple password to logging in using your Google, Facebook or GitHub account2. |
| Development language | Both | Meteor itself is written in ECMAScript 2015, but is transpiled to ES5 for full compatibility with older systems. This allows developers to also develop their application with other programming languages with transpile to ES5, such as TypeScript or CoffeeScript (or ES2015)3. |
| Front-End | Both | Meteor provides several different options regarding the front-end of the application. Developers can choose to use Meteor’s own Blaze, but also Angular or React4, or Vue5. Of course, the option of serving static HTML, and not using any front-end framework, is also an option. Theoretically Meteor is compatible with other front-end solutions, but no official instructions are given. |
| Database choice | Both | Meteor’s default database is MongoDB. On clients, minimongo is used. These databases are necessary components for much of Meteor’s reactive functionality. While it’s technically possible to run Meteor without a database, you would lose a lot of functionality. It is also possible to use databases other than MongoDB (for example AlaSQL6, RethinkDB or PostgreSQL7), but this is made possible by third-party packages from Atmosphere, and not by Meteor Software itself. As such, we do not consider these databases in our feature model. |
| Packages manager | Tool | Meteor uses the meteor add command to add packages to its configuration. This allows for a multitude of different features. Not only can a user add official Meteor Packages, they can also that command to add third-party packages from Atmosphere. The choice between including third-party packages is what we would consider a feature. Note that it is also possible to import NPM packages8. |
| Application architecture | Tool | Meteor used to have a recommended way to structure the application files. Although it is still recommended, it is possible to choose your own file structure9. |
| Client Platform | Both | One can choose to make a web-based application or a mobile application for iOS and Android using Cordova10. Note that a requirement of developing for iOS restricts the development platform to OSX, as XCode is needed. |
| Support for older browsers | Both | Meteor allows for the support for legacy browsers. It is up to the user to decide whether to support legacy browsers11. |
When using the Meteor Tool to create a new Meteor project using meteor create, developers can specify different configurations for their new project. Different configurations come with different packages by default. The command currently supports bare, full, minimal, package, react, typescript or just the default12. The different configurations therefore come with different settings for the features listed above13.
Feature Model and incompatibilities
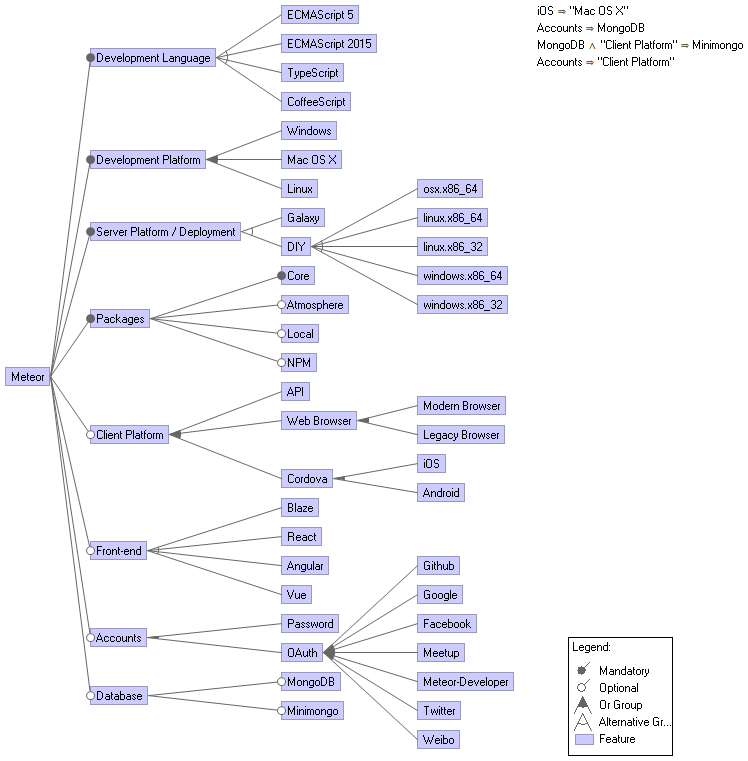
We made a feature model for the features given above. Note that we have only listed the configurable options supported officially by Meteor Software. While it is possible to use a front-end other than those listed, the ones we have given in our model are those which are documented by Meteor’s developers. This similarly holds for the database feature. We made a conscious choice not to include third-party packages which would allow for other databases, simply because they are not implemented by Meteor Software themselves.

Figure: Feature model of our 10 identified features
Because of Meteor’s architecture, there are very few incompatibilities between our investigated features. In fact, the packages are designed to be compatible by nature. The biggest incompatibility we found was that it is impossible to develop Meteor applications for iOS on a Windows or Linux machine, because XCode is required to build the application14. Other than that, we mainly found dependencies within features. For example: the accounts system relies on a MongoDB database, using Angular as a front-end typically implies developing in TypeScript (this is not a hard constraint)15 as well as running Meteor without clients as a REST API requires a third-party package from Atmosphere or NPM16 (therefore not listed in the feature model).
Variability Management
Now that we identified several features that vary between Meteor applications, it is time to discuss what Meteor provides to help with the different options and how the variability can be used by the stakeholders.
Variability management for stakeholders
Most of the variability features defined are relevant for the developers using Meteor, and not so much to the other stakeholders.
Meteor comes with a very detailed documentation website and guide for developers. If a developer would be wondering on what kind of package manager would fit his/her project, it can be looked up in the guide, where the advantages of both Atmosphere and NPM are described. The same holds for accounts, as both the guide and documentation clarify what the possibilities are. The guide explains what the possibilities are, while the documentation page explains with some example code how different methods regarding accounts work. Regarding the different front-end possibilities, Meteor offers the tutorial for all possible front-end frameworks. This allows the developer to go over them and test which one would fit the application best.
When a new version of Meteor is released, most likely the only thing a developer will need to do is run meteor update, and meteor update --release. This will update the used packages in a Meteor project, as well as Meteor itself. If a project is a couple of updates behind or unexpected issues arise, it might be necessary to perform some extra migration steps. This are posted in Meteor’s changelog.
For the other stakeholders to keep up to date with Meteor, good places to check occasionally are the Meteor blogs and the Meteor forums. These provide information on the latest news and allows users to ask questions about updates and more.
Alternative variability
Imagine that you are a developer (if you are one even better) and you want to use Meteor but, for example, you absolutely hate MongoDB and want to use an alternative product. Where could you find the information on these alternatives?
One answer to this question is Awesome Meteor, a community-curated list of packages and resources. Awesome Meteor gives you an overview of alternatives, which allow you to customize your configuration of Meteor to your own preferences. To get back to our database example, Awesome Meteor provides the following list of alternate databases to MongoDB:
- vlasky:mysql - Reactive MySQL for Meteor
- meteor-pg - New and improved PostgreSQL support for Meteor
- ostrio:neo4jdriver - Neo4j Driver for Meteor, with support of GrapheneDB
- numtel:pg - Reactive PostgreSQL for Meteor
- simple:rethink - RethinkDB integration for Meteor
If you want to explore even more there is also Atmosphere, a repository of over 14.000 community packages that are designed specifically for Meteor.
Easy variability management
The main mechanism which eases the variability management is of course Meteor’s packaging system. Meteor’s functionality is split up across individual packages which are also separately tested and can be individually included into (or excluded from) a user’s Meteor project using meteor add, meteor update or meteor remove. It’s integration with Atmosphere provides for an extra mechanism of variability in terms of which packages can be used.
Another form of easing the variability management comes in the form of the Meteor Tool itself, which automatically detects the platform of the machine you are running it on, in order to build the correct version of the final application for either development or deployment. It is also possible to pass an extra option to the meteor build command, to specify a different target platform.
Implementation
Since the primary goal of Meteor is to compile the developers code into an application that the end-user can use, most of the variability is compile-time binding. Most choices made by the developer are reflected in the generated code. Code for functionality that is not in use, is not present in the created application.
One example on how this is implemented is the package system. A developer can configure the system by importing the desired functionality in their code in the same way a developer would do this with any other external package or code. In the case the developer wants to use functionality of a package which is in Atmosphere or NPM, an entry to a configuration file is added to make it available for import.
Another example is the architecture a developer must use. Developers are free to choose any file structure they want.
Meteor recommends placing code in the imports/ directory, since this code will only be loaded lazily, meaning it will not be loaded when it isn’t imported.
This, however, is not a mandatory structure. When files are placed outside of the imports/ folder, these files are loaded eagerly9.
The way Meteor is set up is extremely scalable in terms of variability. The package structure makes it very easy for Meteor or external developers to extend the code in the future. Because almost all functionality that can be used in a client application is based on these packages, the developer can extend their application with nearly every change in the future. Furthermore, in most cases, it is quite easy to replace one option with another, for example with the front-end framework, without having to rewrite all other parts of the application.
Meteor has set the goal to move all code that does not depend on other parts of the core code to external package managers. This adds to the clear variability of the system, since it makes clear what choices users have. While developers of packages can test their application against the core code, there is no option to test if two packages can function together. However, since functionality is only used when imported, this will rarely lead to compatibility problems between different packages.