Software can be customized to its users from architecture to the final design. In many different ways, developers can optimize their software for specific users. As mentioned in our first post, the context in which MuseScore operates is based on the usability of the application and the accessibility to the users. The latter was also determined to be functionality that is worthy to be prioritized in trade-offs in our second post.
MuseScore started out as a project from one of the now main developers, Werner Schweer. He wanted to create a high-quality sheet music production tool that was also supported on Linux, which at the time did not exist1. Over the course of the first six years of development, the company grew towards 60 employees, including both software engineers as well as translators and tutorial creators.
From the start, the architecture has been focused on the following key features: playing back scores, importing/exporting many different file formats, a WYSIWYG user interface, the notation that musicians are used to, the support of plugins and international support2.
Early on during development, MIDI (Musical Instrument Digital Interface) support was already recognized as an important feature, as it would greatly improve user experiences for note input. Furthermore, the note input is constantly under evaluation, leading to updates to improve the usability. Besides the actual inputting of the notes, the input functionality for all other notation is also optimized to assist users as much as possible. Finally, MuseScore has shown a big interest in supporting access to MuseScore for everyone, including people with disabilities.
These key focus points for MuseScore will be discussed in how they precisely support users and are then put into perspective with regards to the architecture of the MuseScore project.
Note input
In March of 2019, popular youtuber, composer and designer Martin Keary3 published a video on MuseScore4. In this video, he gives constructive criticism on the interface design of MuseScore. This video reached a large audience and even sparked MuseScore to hire Martin Keary as the head of design. Martin immediately got to work on redesigning palettes, instrument dialog, drag & drop usability, and also note input.
Architecture of note input
The main problem identified in the note input workflow is that inputting notes requires you to press the note input button, while this is not always intuitive. The following design document was published and a call to action5 followed. The image below shows the proposed design for the note input toolbar. Most of the changes that are currently implemented in MuseScore originate from this pull request. Most of the code changes can be found in input.cpp and cmd.cpp, both in the libmscore package. As addressed in our third essay, this package has a low maintainability score, so it comes as no surprise that most of the code changes reside here.
Proposed design for the note input toolbar and its functionality.
MIDI support
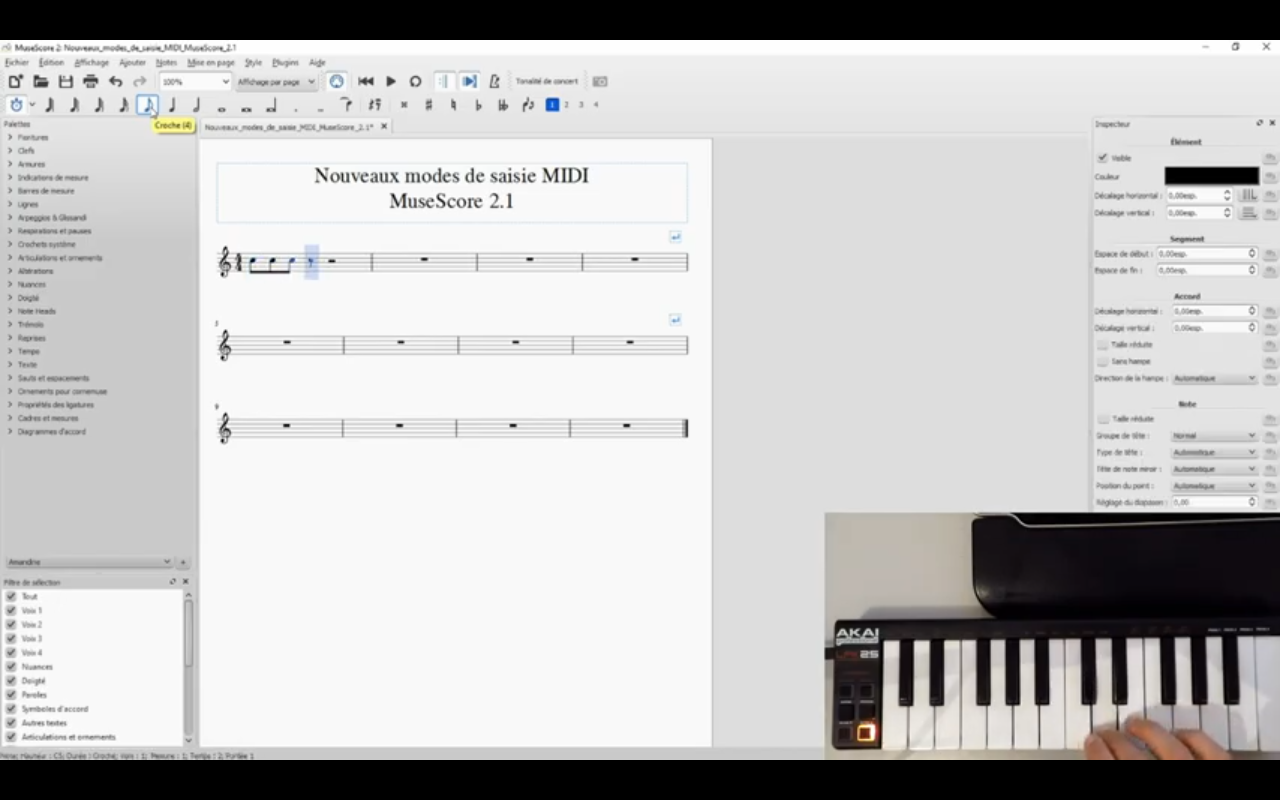
MuseScore has support for MIDI (as introduced in earlier posts) import/export as well as live input. An example of this can be found in this YouTube video and a cut from the video can be seen below.
 An example of live MIDI note input.
An example of live MIDI note input.
MIDI is a digital encoding of musical notes, including expressivity (keypress velocity) and other information. MIDI controllers employ this protocol to send out notes based on key presses.
Usability advantages
For this usability analysis, we will focus on the live MIDI input. This enables the musician to play live on a physical keyboard (or other kind of MIDI controller, for example, a guitar). This has several advantages:
- First of all, it allows the musician to do what they do best: play music. If they can just play instead of work with mouse and keyboard, they will more naturally generate sheet music for (their) music.
- The ability to read music scores is not required when using MIDI inputs. If a creator can play music by their own technique or by ear, they can create scores for it. This lowers the threshold for anyone to create them.
- (Rhythmically) complex parts, or freestyle solos, will often be easier to play than to write out in sheet music. By playing those parts live, they can be recorded in scores.
Architecture implications
According to the SIG analysis6, all MIDI functionality is loosely coupled to the core modules. Therefore, this usability feature does not have a high impact on the software architecture. This means that, upon a restructuring of the software architecture, this functionality is easy to re-implement and re-attach to the core functionality. In some sense, it almost resembles a plug-in.
Supporting all instruments
One of the main key features is that MuseScore wants to support all instruments1. Every instrument has music notation that is custom to that instrument. For example, a guitar uses tabs to indicate the chords that should be played, while percussion scores include which drum to hit which will define the pitch7. Meanwhile, wind instruments are often played in a different key, so the sheet music must be adapted to that key.
This way, each instrument has its own specific notations that musicians will want to include in their scores. On the other hand, a musician will only be interested in the general notation and specific notation for the instruments in use.
Palettes
The solution to this for MuseScore is the use of so-called palettes. Each instrument can have its own palette, including different notations specific to that instrument. These palettes can be seen as workspaces for specific topics8. This greatly supports the usability for MuseScore’s users, as they can simply find the notation they are looking for under a certain palette. For example, the general ‘lines’ palette contains different lines to indicate crescendo, decrescendo or legato.
Architecture of palettes
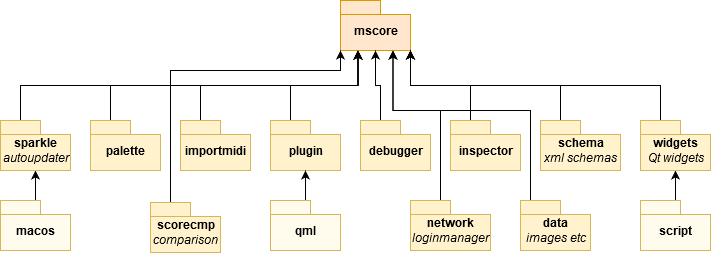
Architectural-wise, palette is a module in the mscore package. The mscore decomposition can be seen below. Furthermore, the palette.h, palette.cpp, paletteCellProperties.ui and paletteProperties.ui files can also be found in the mscore package. The Palette class serves as a general class for all palette implementation, providing methods like applyPaletteElement and append to use the specific functions from a certain palette.

mscore decomposition
Furthermore, the palette module provides functionality for users to create specific palettes themselves or customize existing palettes. The UI components for showing palettes are also contained in this module.
So, MuseScore supports all instruments by allowing users to select certain palettes for score entries. Palettes are implemented in a loosely coupled fashion, so they can easily be altered without having to change all the code.
Visually impaired support
As mentioned earlier in MuseScore: Road to reducing paper use in music, it is said that MuseScore will focus on its accessibility. This also includes people who have impaired vision or no vision at all. While MuseScore had some accessibility features already in version 2, this is improved in version 3 with the addition of using the keyboard to access the palettes9. With the release of MuseScore 3.3, most of the features of MuseScore are now accessible to visually impaired people10.
Screen Readers
This is accomplished by supporting NVDA and JAWS for Windows, and Orca for Linux. These programs are helpful tools to aid visually impaired people in using the program, and are called screen readers. Screen readers are programs that read out the text and other features on the page, in the case of MuseScore this could be the notes. MuseScore does not have screen reader support for MacOS, but plans to implement it in the future9.
Helpful features
One of the features that helps visually impaired people is text-to-speech, which will read the text to the user. Another feature is called Modified Stave Notation (MSN). This notation makes the notation in general bigger, thereby making it easier to read for visually impaired people. NVDA also comes with support for Braille keyboards. However, it is unclear whether this currently works in MuseScore. Whether it works or not, it is a goal for MuseScore in general to get Braille keyboards to work9. Another feature is the use of shortcuts for all of the navigation within MuseScore. When using shortcuts in combination with the visual aid tools, it will automatically read out the note names when they are selected.
Conclusion
So, how does MuseScore support its users? It is clear that they strongly value the usability of the application, and as a result, have given the accessibility a high priority when it comes to trade-offs.
In order to do so, MuseScore is constantly developing the note input systems, as well as other features. They have clearly shown they put effort into optimizing the note input functionality. Criticism and feedback from users are taken seriously to continue improving the MuseScore application. Besides manual input, MIDI input is also supported to easily allow musicians to enter the music into the digital score by just playing on a digital instrument.
To further support users, MuseScore uses palettes to divide user functionality into groups to keep things organized and clear to users.
Finally, MuseScore wants all users to be able to use their application. Therefore, they have invested in supporting tools that enable visually impaired users to also use the application and create digital scores.
-
SourceForge. WYSIWYG music app makes a score. June 21, 2010. (link). ↩ ↩2
-
David Bolton. New features in MuseScore 0.9.5. Augustus 15, 2009. (link). ↩
-
Martin Keary. About me. Last visited: April 8, 2020. (link). ↩
-
Youtube. Music Software & Interface Design: MuseScore. March 19, 2019. (link) ↩
-
MuseScore. Impaired vision version 2. July 19, 2019. (link) . ↩ ↩2 ↩3
-
MuseScore. Handbook for the visually impaired. March 9, 2020. (link). ↩